Web & app
Accessibilità
(for an automatic, partial translation from Italian to other languages enter mondomatica.it in Google Translate; use the arrows in the upper right to have a complete vision of the navigation bar)
La Direttiva Europea 2016/2102 regolamenta per i siti web "recenti" e "non recenti" l'obbligo di riportare la dichiarazione di accessibilità sulla Home page, con criteri specifici mediante procedura online resi operativi dal 2020 dall'AgiD. L'attività verrà monitorata dall'AgID. Le modalità sono definite sulla base del documento AgID Linee guida per l'accessibilità degli strumenti informatici pubblicato il 9 gennaio 2020, che fa riferimento, oltre agli allegati sulla dichiarazione di accessibilità, modello di autovalutazione e informazioni sulle tecnologie assistive, alla Legge 4/2004 aggiornata dal decreto legislativo del 10 agosto 2018. Per il settore privato il DL 76/2020. semplificazione e innovazione, all'art. 29 comma 1, estende gli obiettivi della normativa ad alcune strutture che forniscono servizi al pubblico attraverso siti Web e APP. Una pagina sull'accessibilità è presente sul sito AgID. Per quanto riguarda l'attività di test dell'accessibilità è consigliabile applicare le modalità previste dall'apposito manuale AgID sulla verifica soggettiva.
E' disponibile anche annualmente una statistica sugli Enti pubblici che hanno definito e pubblicato gli obiettivi di accessibilità.
Le informazioni riportate sono oggetto di continuo aggiornamento a causa dell'evoluzione normativa in merito da parte del W3C, WCAG 2.1, EU, ETSI, AgID, ISO.
Tra le prime esperienze di accessibilità si ricorda, negli anni 2000, quella del sito web parallelo solo testo, oggi in disuso, facilmente leggibile dagli "screen reader". Il sito parallelo si affiancava in alcuni casi al sito non accessibile per risolvere situazioni di difficile e costosa soluzione, nei tempi in cui la tecnologia non consentiva alternative.
Il raggiungimento dell'accessibilità è possibile seguendo numerose regole che possono portare alla possibilità di fregiarsi del logo di accessibilità.
L’accessibilità è regolamentata in Italia fin dal 2004 dalla Legge 4/2004 “Disposizioni per favorire l’accesso dei soggetti disabili agli strumenti informatici”, cosiddetta Legge Stanca. Essa è stata aggiornata nel 2018 "Disposizioni per favorire e semplificare l'accesso degli utenti e, in particolare, delle persone con disabilità agli strumenti informatici". Il nuovo aggiornamento riguarda con particolare enfasi i siti web pubblici e applicazioni mobili ed è anche di riferimento per tutti gli ambiti della rete, anche privati, in un’ottica di responsabilità sociale e di attenzione agli utenti. La legge, con i successivi decreti e linee guida è conforme alle WCAG 2.1 del W3C (World Wide Web Consortium). Vari documenti pubblici tra loro collegati e norme ETSI, UE, AgID, sono disponibili sul sito iso25000.it (voce link utili).
Per accessibilità si intende “la capacità dei sistemi informatici, nelle forme e nei limiti consentiti dalle conoscenze tecnologiche, di erogare servizi e fornire informazioni fruibili, senza discriminazioni, anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari”.
Per tecnologie assistive si intendono “Strumenti e soluzioni tecniche, hardware e software, che permettono alla persona disabile, superando o riducendo le condizioni di svantaggio, di accedere alle informazioni e ai servizi erogati dai sistemi informatici”.
Le condizioni di svantaggio delle persone con disabilità riguardano principalmente: difficoltà motorie (specie arti superiori), della vista, dell’udito e della voce, del tatto, oltre a quelle cognitive.
A grandi linee si può dire che il meccanismo di interazione tra persona e computer deve mettere in atto una serie di alternative di comunicazione, rese possibili dall’osservanza delle regole tecniche stabilite, con l’uso di prodotti assistivi o accorgimenti particolari, secondo le difficoltà, ad esempio:
- della vista: dal visibile all’udibile (ad esempio con lo screen reader);
- dell’udito: dall’udibile al visibile;
- della voce: dal dicibile al manutenibile;
- motoria/tatto: dal manutenibile al dicibile (ad esempio con microfono e tastiere giganti);
- cognitive: dalla complessità alla semplicità.
L’accessibilità è una sotto-caratteristica di qualità dell'usabilità definita nello standard ISO/IEC 25010 relativo alla qualità del software; è anche una caratteristica dello standard UNI ISO/IEC 25012:2014 sulla qualità dei dati (e dei documenti). In entrambi gli standard il termine accessibilità è riferito alla possibilità di consentire a tutti, in particolare alle persone con disabilità, di navigare nei siti web e nelle applicazioni software ed accedere facilmente ai contenuti.
L’accessibilità in Italia si concretizza secondo una ricca normativa riguardante, ad esempio:
Multicanalità
- le alternative testuali: da prevedere per qualsiasi contenuto di natura non testuale, in modo che possa essere fruito e trasformato secondo le necessità degli utenti
- i contenuti audio, video, animazioni: anche per essi devono essere fornite alternative testuali
- adattabilità: riguarda la presentazione di contenuti da creare in modalità differenti
- accessibilità da tastiera: tutte le funzionalità devono essere disponibili anche su tastiera
Comprensibilità & struttura
- distinguibilità: semplificare la visione e l’ascolto dei contenuti
- navigabilità: fornire funzionalità di supporto per navigare, trovare contenuti e determinare la propria posizione nel sito
- leggibilità: favorire la lettura del contenuto testuale
- prevedibilità: creare pagine web che appaiono in modo prevedibile
- compatibilità: garantire la massima compatibilità con i programmi utente e le tecnologie assistive.
Qualità dei dati
- assistenza inserimento dati e informazioni: aiutare l’utente nell’inserimento dei dati e informazioni, nell’evitare gli errori e agevolarlo nella loro correzione
Efficienza:
- disponibilità di tempo: fornire all’utente il tempo sufficiente per operare
Salute:
- crisi epilettiche: evitare contenuti che possono causare crisi epilettiche
Tutte le regole di accessibilità consentono alle tecnologie assistive, utilizzate dai disabili, di operare con efficacia, sia nel tempo libero che sul lavoro. Tenendo conto di tutti gli aspetti della qualità del web occorre bilanciare le esigenze estetiche di quanto è leggibile con le esigenze di rendere “udibile” ciò che non è possibile vedere. Molte delle regole suddette sono invisibili e si attuano “dietro” ciò che si vede. Esercitandosi ad ascoltare con uno screen reader i contenuti, si perviene spesso a miglioramenti del testo e semplificazioni generali, utili a tutti.
Infine si riporta un esempio di valutazione di gruppi di regole di accessibilità con riferimento ad alcuni requisiti, come:
- alternative testuali delle immagini;
- audio, video, animazioni;
- adattabilità al device: completa nel nuovo sito, sviluppata con tecnologia “responsive”;
- distinguibilità;
- accessibilità da tastiera;
- disponibilità di tempo;
- crisi epilettiche: ad esempio non suscitabili dal sito, essendo assenti scritte in movimento o lampeggianti;
- navigabilità: buona;
- leggibilità: buona o con caratteri troppo piccoli che possono creare difficoltà agli ipovedenti;
- prevedibilità: buona, per esempio a causa della strutturazione similare di tutto il sito;
- assistenza inserimento dati: se la funzione non prevista;
- compatibilità alle tecnologie assistive (come dettagliate nella Circolare 2 del 2015 dell'AgID sulle postazioni di lavoro del dipendente con disabilità).

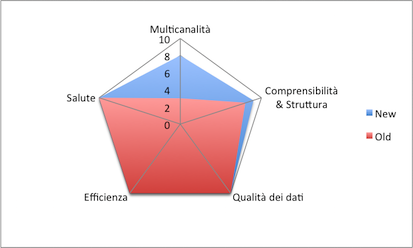
Grafico di confronto dei livelli di accessibilità tra un sito web nuovo e precedente
In merito prima di costruire eventuali rappresentazioni grafiche si raccomanda di riferirsi all'allegato 2 alle Linee guida "Modello di autovalutazione"
Per i termini di Privacy e Cookies si rinvia alla informativa generale di Shinystat
